Artikel Tentang Bahasa
Pemrograman Web
 Jika anda suka sekali
dalam pembuatan web, maka anda tidak akan terlepas dari apa yang namanya
bahasa pemrograman. Bahasa pemrograman merupakan suatu teknik
komando/instruksi standar untuk memerintah komputer.
Jika anda suka sekali
dalam pembuatan web, maka anda tidak akan terlepas dari apa yang namanya
bahasa pemrograman. Bahasa pemrograman merupakan suatu teknik
komando/instruksi standar untuk memerintah komputer.Berikut adalah penjelasan tentang bahasa pemrograman apa saja yang biasa digunakan untuk membuat suatu website :
1. Bahasa Pemrograman HTML
HyperText Markup Language (HTML) adalah sebuah bahasa markup yang digunakan untuk membuat sebuah halaman web dan menampilkan berbagai informasi di dalam sebuah browser Internet.
HTML saat ini merupakan standar Internet yang didefinisikan dan dikendalikan penggunaannya oleh World Wide Web Consortium (W3C).
HTML berupa kode-kode tag yang menginstruksikan browser untuk menghasilkan tampilan sesuai dengan yang diinginkan.
Sebuah file yang merupakan file HTML dapat dibuka dengan menggunakan browser web seperti Mozilla Firefox atau Microsoft Internet Explorer.
HyperText Markup Language (HTML) adalah sebuah bahasa markup yang digunakan untuk membuat sebuah halaman web dan menampilkan berbagai informasi di dalam sebuah browser Internet.
HTML saat ini merupakan standar Internet yang didefinisikan dan dikendalikan penggunaannya oleh World Wide Web Consortium (W3C).
HTML berupa kode-kode tag yang menginstruksikan browser untuk menghasilkan tampilan sesuai dengan yang diinginkan.
Sebuah file yang merupakan file HTML dapat dibuka dengan menggunakan browser web seperti Mozilla Firefox atau Microsoft Internet Explorer.
membuat file html
Buka aplikasi Notepad di komputer anda lalu ketikkan kode HTML berikut ini :
1 | <html> |
2 | <head> |
3 | <title>Belajar HTML</title> |
4 | </head> |
5 | <body> |
6 | Hallo, selamat belajar HTML. |
7 | </body> |
8 | </html> |

Selanjutnya silahkan klik menu File-Save As untuk menyimpan file yang anda buat. Simpan dokumen/file diatas dengan nama “latihan.html”. Pastikan anda mengetikkan “latihan.html” (tanpa tanda petik) ketika menyimpan, karena jika tidak maka file yang tersimpan otomatis menjadi file dengan ektension “txt”.

Kemudian tutup aplikasi Notepad anda. Lalu buka windows explorer dan cari dimana file tadi anda simpan. Jika sudah ditemukan, silahkan buka file HTML tersebut dengan cara memilih dan klik double.

Jika sudah benar, maka seharusnya file tersebut otomatis akan dibuka dengan menggunakan aplikasi browser yang ada di komputer anda seperti Internet Explorer atau Mozilla Firefox. Dan jika menggunakan Firefox tampilan akan menjadi seperti berikut.

Sampai disini anda diharapkan sudah mampu dan mengerti tentang bagaimana cara membuat HTML. Artinya anda tahu dimana mengetikkan kode HTML lalu menyimpannya dan bagaimana cara melihat tampilan HTML yang anda buat melalui browser. Selanjutnya anda tinggal mengikuti tutorial HTML dan begitu melihat contoh kode HTML yang diberikan maka anda tahu bagaimana mencobanya.
Pada tahap belajar HTML yang lebih jauh, anda dapat menggunakan software editor HTML seperti Dreamweaver. Dengan menggunakan editor yang memang khusus untuk HTML, anda akan banyak dipermudah karena tersedia berbagai bantuan untuk membuat HTML yang lebih kompleks.
2. Bahasa Pemrograman PHP
PHP adalah bahasa pemrograman script yang paling banyak dipakai saat ini.
PHP pertama kali dibuat oleh Rasmus Lerdorf pada tahun 1995. Pada waktu itu PHP masih bernama FI (Form Interpreted), yang wujudnya berupa sekumpulan script yang digunakan untuk mengolah data form dari web.
PHP banyak dipakai untuk membuat situs web yang dinamis, walaupun tidak tertutup kemungkinan digunakan untuk pemakaian lain.
PHP biasanya berjalan pada sistem operasi linux (PHP juga bisa dijalankan dengan hosting windows).
PHP adalah bahasa pemrograman script yang paling banyak dipakai saat ini.
PHP pertama kali dibuat oleh Rasmus Lerdorf pada tahun 1995. Pada waktu itu PHP masih bernama FI (Form Interpreted), yang wujudnya berupa sekumpulan script yang digunakan untuk mengolah data form dari web.
PHP banyak dipakai untuk membuat situs web yang dinamis, walaupun tidak tertutup kemungkinan digunakan untuk pemakaian lain.
PHP biasanya berjalan pada sistem operasi linux (PHP juga bisa dijalankan dengan hosting windows).
Membuat
Progam PHP Sederhana
-
Kali ini, kita akan mempelajari bagaimana membuat program PHP yang
paling sederhana. Disini, kita akan mempelajari, bagaimana menampilkan
sebuah program teks PHP.
baiklah, kita akan mempelajari bagaimana menampilkan "kalimat hallo selamat belajar PHP ya?", dengan menggunakan pemrograman PHP.
Berikut adalah langkah-langkahnya.
1. aktifkan web server XAMPP terlebih dahulu. jadi jalankan APACHE WEB SERVER, MySQL, dan juga PHP.

3.
setelah itu, buka di folder tempat xampp anda terinstal, buka folder
htdocs, lalu simpan file tersebut diatas dengan nama latihan.php. ingat,
harus disimpan dengan ekstensi .php
4. setelah itu silahkan buka web browser anda (Internet Explorer) lalu ketik http://localhost/latihan.php
anda bisa lihat hasilnya.
baiklah, kita akan mempelajari bagaimana menampilkan "kalimat hallo selamat belajar PHP ya?", dengan menggunakan pemrograman PHP.
Berikut adalah langkah-langkahnya.
1. aktifkan web server XAMPP terlebih dahulu. jadi jalankan APACHE WEB SERVER, MySQL, dan juga PHP.
2. setelah itu buka notepad anda.
lalu ketikkan script berikut
<html>
<head>
<title>ini program PHP
</title>
</head>
<body>
<?php
print("halo selamat belajar PHP
ya?");
?>
</body>
</html>
4. setelah itu silahkan buka web browser anda (Internet Explorer) lalu ketik http://localhost/latihan.php
anda bisa lihat hasilnya.
3. Bahasa Pemrograman ASP
ASP adalah singkatan dari Active Server Pages yang merupakan salah satu bahasa pemograman web untuk menciptakan halaman web yang dinamis.
ASP merupakan salah satu produk teknologi yang disediakan oleh Microsoft.
ASP bekerja pada web server dan merupakan server side scripting.
ASP adalah singkatan dari Active Server Pages yang merupakan salah satu bahasa pemograman web untuk menciptakan halaman web yang dinamis.
ASP merupakan salah satu produk teknologi yang disediakan oleh Microsoft.
ASP bekerja pada web server dan merupakan server side scripting.
4. Bahasa Pemrograman XML
Extensible Markup Language (XML) adalah bahasa markup serbaguna yang direkomendasikan W3C untuk mendeskripsikan berbagai macam data.
XML menggunakan markup tags seperti halnya HTML namun penggunaannya tidak terbatas pada tampilan halaman web saja.
XML merupakan suatu metode dalam membuat penanda/markup pada sebuah dokumen.
Extensible Markup Language (XML) adalah bahasa markup serbaguna yang direkomendasikan W3C untuk mendeskripsikan berbagai macam data.
XML menggunakan markup tags seperti halnya HTML namun penggunaannya tidak terbatas pada tampilan halaman web saja.
XML merupakan suatu metode dalam membuat penanda/markup pada sebuah dokumen.
cara membuat file xml dengan notepad
1. pilih menu start => all progams => accessories => notepad
2. Bila sudah lalu kita buka notepad
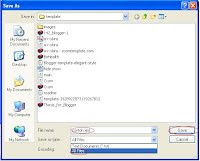
3. Jika sudah selesai membuat template lalu klik file => save as
4. Perhatikan scrennshot berikut
Ikuti saja seperti gambar diatas mudahkan cara membuat template blogger tinggal mendesain templatenya semoga artikel ini bermanfaat
2. Bila sudah lalu kita buka notepad
3. Jika sudah selesai membuat template lalu klik file => save as
4. Perhatikan scrennshot berikut
Ikuti saja seperti gambar diatas mudahkan cara membuat template blogger tinggal mendesain templatenya semoga artikel ini bermanfaat
5. Bahasa Pemrograman WML
WML adalah kepanjangan dari Wireless Markup Language, yaitu bahasa pemrograman yang digunakan dalam aplikasi berbasis XML (eXtensible Markup Langauge).
WML ini adalah bahasa pemrograman yang digunakan dalam aplikasi wireless.
WML merupakan analogi dari HTML yang berjalan pada protocol nirkabel.
WML adalah kepanjangan dari Wireless Markup Language, yaitu bahasa pemrograman yang digunakan dalam aplikasi berbasis XML (eXtensible Markup Langauge).
WML ini adalah bahasa pemrograman yang digunakan dalam aplikasi wireless.
WML merupakan analogi dari HTML yang berjalan pada protocol nirkabel.
6. Bahasa Pemrograman PERL
Perl adalah bahasa pemrograman untuk mesin dengan sistem operasi Unix (SunOS, Linux, BSD, HP-UX), juga tersedia untuk sistem operasi seperti DOS, Windows, PowerPC, BeOS, VMS, EBCDIC, dan PocketPC.
PERL merupakan bahasa pemograman yang mirip bahasa pemograman C.
Perl adalah bahasa pemrograman untuk mesin dengan sistem operasi Unix (SunOS, Linux, BSD, HP-UX), juga tersedia untuk sistem operasi seperti DOS, Windows, PowerPC, BeOS, VMS, EBCDIC, dan PocketPC.
PERL merupakan bahasa pemograman yang mirip bahasa pemograman C.
7. Bahasa Pemrograman CFM
Cfm dibuat menggunakan tag ColdFusion dengan software Adobe ColdFusion / BlueDragon / Coldfusion Studio.
Syntax coldfusion berbasis html.
Cfm dibuat menggunakan tag ColdFusion dengan software Adobe ColdFusion / BlueDragon / Coldfusion Studio.
Syntax coldfusion berbasis html.
8. Bahasa Pemrograman
Javascript
Javascript adalah bahasa scripting yang handal yang berjalan pada sisi client.
JavaScript merupakan sebuah bahasa scripting yang dikembangkan oleh Netscape.
Untuk menjalankan script yang ditulis dengan JavaScript kita membutuhkan JavaScript-enabled browser yaitu browser yang mampu menjalankan JavaScript.
Javascript adalah bahasa scripting yang handal yang berjalan pada sisi client.
JavaScript merupakan sebuah bahasa scripting yang dikembangkan oleh Netscape.
Untuk menjalankan script yang ditulis dengan JavaScript kita membutuhkan JavaScript-enabled browser yaitu browser yang mampu menjalankan JavaScript.
cara membuat program javascript
Tutorial ini ditujukan bagi yang baru mengenal
JavaScript. Sederhananya, JavaScript adalah bahasa pemrograman yang
dapat dibaca oleh browser yang digunakan untuk membuat
suatu interaksi pada sebuah halaman website. Untuk membuatnya kedalam
sebuah file *.js, ikuti langkah-langkah berikut:
1. Buka Notepad. Bagi yang belum
tau, Klik Start Menu » All Program » Accessories »
Notepad2. Masukkan kode JavaScript kamu kedalam notepad. Sebagai contoh kode JavaScript alert dibawah ini:
alert("SELAMAT DATANG")

3. Kemudian Save As file dengan nama file diberi extension .js dan save as type All Files seperti gambar dibawah. Contoh nama file JavaScriptnya "file_saya.js".

4. Kemudian klik Save untuk menyimpan.
Untuk mempelajari cara mengupload file JavaScript dapat ditemukan di sini.
9. Bahasa Pemrograman CSS
Cascading Style Sheets (CSS) adalah suatu bahasa stylesheet yang digunakan untuk mengatur tampilan suatu dokumen yang ditulis dalam bahasa markup.
Penggunaan yang paling umum dari CSS adalah untuk memformat halaman web yang ditulis dengan HTML dan XHTML.
Walaupun demikian, bahasanya sendiri dapat dipergunakan untuk semua jenis dokumen XML termasuk SVG dan XUL.
Spesifikasi CSS diatur oleh World Wide Web Consortium (W3C).
Cascading Style Sheets (CSS) adalah suatu bahasa stylesheet yang digunakan untuk mengatur tampilan suatu dokumen yang ditulis dalam bahasa markup.
Penggunaan yang paling umum dari CSS adalah untuk memformat halaman web yang ditulis dengan HTML dan XHTML.
Walaupun demikian, bahasanya sendiri dapat dipergunakan untuk semua jenis dokumen XML termasuk SVG dan XUL.
Spesifikasi CSS diatur oleh World Wide Web Consortium (W3C).
cara membuat program Css
Dalam pelajaran ini Anda akan membuat stylesheet pertama Anda / style
sheet. Anda akan mempelajari dasar-dasar CSS dan model dasar yang kode
apa yang harus digunakan untuk CSS dalam dokumen HTML.
Banyak sifat yang digunakan dalam Cascading Style Sheets (CSS), mirip dengan HTML. Jadi, jika Anda menggunakan HTML untuk desain halaman, Anda mungkin tahu, banyak kode. Mari kita lihat contoh konkret.
Sintaks dasar dari CSS
Katakanlah kita membutuhkan warna latar belakang merah:
Dalam HTML, Anda dapat melakukannya dengan cara ini:
<body bgcolor="#FF0000">
Dengan CSS hasil yang sama dapat dicapai sebagai berikut:
body {background- color: # FF0000;}
Seperti yang anda lihat, kode-kode ini lebih atau kurang identik dengan HTML dan CSS. Contoh ini juga memperlihatkan mendasar Model CSS:
selector {propery: value;}
selector (pemilih) - untuk setiap tag HTML (tag) menggunakan properti (tubuh misalnya)
property (properti) - properti yang, misalnya bisa menjadi warna latar belakang (background-color)
value (nilai) - nilai warna latar belakang properti dapat berupa, misalnya merah (# FF0000)
Tapi di mana untuk menempatkan kode-CSS? Itu adalah masalah yang akan kita lakukan sekarang.
Menerapkan CSS untuk HTML-dokumen
Ada tiga cara untuk menerapkan aturan CSS ke HTML-dokumen. Di bawah ini kita mempertimbangkan tiga metode. Kami menyarankan fokus pada ketiga - yaitu, asing / stylesheet eksternal.
Metode 1: Inline / In-line (gaya atribut)
Anda dapat menerapkan CSS ke HTML menggunakan gaya HTML-atribut. Warna latar belakang merah dapat diatur sebagai berikut:
<html>
<head>
<title>Example</ title>
</head>
<body>
<p> Ini adalah halaman merah </p>
</Body>
</Html>
Metode 2: Internal (gaya tag)
Cara kedua untuk memasukkan kode-CSS - HTML-tag <style>. Sebagai contoh:
<html>
<head>
<title>Example</ title>
<style>
body {background- color: # FF0000;}
</Style>
</head>
<body>
<p> Ini adalah halaman merah </p>
</Body>
</Html>
Metode 3: Eksternal (link ke stylesheet)
Metode yang disarankan - membuat referensi ke style sheet disebut eksternal. Dalam tutorial ini kita akan menggunakan metode ini dalam semua contoh.
style sheet eksternal hanyalah sebuah file teks dengan ekstensi. Css. Anda dapat membuat style sheet langsung pada situs Anda.
Misalnya, stylesheet Anda disebut style.css dan terletak di folder style.
Caranya adalah dengan membuat link dari dokumen-HTML (index.html) pada stylesheet ( style.css ) .
Hal ini dapat dilakukan dalam kode HTML baris tunggal:
<link rel="stylesheet" type="text/css" href="style/ style.css"/>
Perhatikan bagaimana href menjalankan stylesheet atribut Anda.
Baris kode ini untuk menyisipkan di header bagian HTML, yaitu, antara <head> dan </ head>. Sebagai contoh: br>
<html>
<head>
<title> dokumen Saya </title>
<link/>
</head>
<body>
...
Link ini memberitahu browser bahwa harus menggunakan aturan tampilan file HTML dari berkas-CSS.
Yang paling penting di sini adalah bahwa beberapa HTML- dokumen dapat merujuk kepada satu stylesheet. Dengan kata lain, salah satu CSS-file dapat digunakan untuk mengontrol tampilan dari himpunan-dokumen HTML. Artinya, perubahan dalam satu file style sheet eksternal mempengaruhi semua HTML-dokumen, kotoryeh dihubungkan.
Hal ini dapat menghemat banyak waktu dan usaha. Jika, misalnya, ingin mengubah warna latar belakang 100 halaman situs, stylesheet menyelamatkan Anda dari harus mengubah secara manual seratus HTML- dokumen. Menggunakan CSS, perubahan ini dapat dilakukan dalam beberapa detik, hanya dengan mengubah satu kode pada style sheet pusat.
Mari kita lihat bagaimana melakukannya. Cobalah sendiri.
Dibuat file style.css dan menggunakan by-line editor, masukkan sebagai berikut:
body {
background-color: # FF0000;
}
Buka Blok Editor, pilih "Edit" di wExplorer pada file index.html (jika tidak ada itu Anda harus membuat). Kemudian pilih Edit Header dan dalam "URL File dengan CSS-gaya" masukkan "style.css";
Dalam editor, sepanjang garis dari file index.html akan menjadi seperti berikut:
<html>
<head>
<title> index.html </title>
<link/>
</head>
<body>
<b> stylesheet pertama saya </b>
</Body>
</Html>
Kedua file (index.html dan style.css) dalam kasus kami harus berada dalam satu folder.
Pilih "View" pada editor, atau ketik alamat lengkap dari halaman Anda dengan nama situs pada browser Anda dan Anda akan melihat Halaman yang memiliki latar belakang merah. Selamat! Anda telah membuat style sheet pertama Anda!
Bacalah pelajaran berikutnya, di mana kita melihat beberapa sifat dari CSS.
Banyak sifat yang digunakan dalam Cascading Style Sheets (CSS), mirip dengan HTML. Jadi, jika Anda menggunakan HTML untuk desain halaman, Anda mungkin tahu, banyak kode. Mari kita lihat contoh konkret.
Sintaks dasar dari CSS
Katakanlah kita membutuhkan warna latar belakang merah:
Dalam HTML, Anda dapat melakukannya dengan cara ini:
<body bgcolor="#FF0000">
Dengan CSS hasil yang sama dapat dicapai sebagai berikut:
body {background- color: # FF0000;}
Seperti yang anda lihat, kode-kode ini lebih atau kurang identik dengan HTML dan CSS. Contoh ini juga memperlihatkan mendasar Model CSS:
selector {propery: value;}
selector (pemilih) - untuk setiap tag HTML (tag) menggunakan properti (tubuh misalnya)
property (properti) - properti yang, misalnya bisa menjadi warna latar belakang (background-color)
value (nilai) - nilai warna latar belakang properti dapat berupa, misalnya merah (# FF0000)
Tapi di mana untuk menempatkan kode-CSS? Itu adalah masalah yang akan kita lakukan sekarang.
Menerapkan CSS untuk HTML-dokumen
Ada tiga cara untuk menerapkan aturan CSS ke HTML-dokumen. Di bawah ini kita mempertimbangkan tiga metode. Kami menyarankan fokus pada ketiga - yaitu, asing / stylesheet eksternal.
Metode 1: Inline / In-line (gaya atribut)
Anda dapat menerapkan CSS ke HTML menggunakan gaya HTML-atribut. Warna latar belakang merah dapat diatur sebagai berikut:
<html>
<head>
<title>Example</ title>
</head>
<body>
<p> Ini adalah halaman merah </p>
</Body>
</Html>
Metode 2: Internal (gaya tag)
Cara kedua untuk memasukkan kode-CSS - HTML-tag <style>. Sebagai contoh:
<html>
<head>
<title>Example</ title>
<style>
body {background- color: # FF0000;}
</Style>
</head>
<body>
<p> Ini adalah halaman merah </p>
</Body>
</Html>
Metode 3: Eksternal (link ke stylesheet)
Metode yang disarankan - membuat referensi ke style sheet disebut eksternal. Dalam tutorial ini kita akan menggunakan metode ini dalam semua contoh.
style sheet eksternal hanyalah sebuah file teks dengan ekstensi. Css. Anda dapat membuat style sheet langsung pada situs Anda.
Misalnya, stylesheet Anda disebut style.css dan terletak di folder style.
Caranya adalah dengan membuat link dari dokumen-HTML (index.html) pada stylesheet ( style.css ) .
Hal ini dapat dilakukan dalam kode HTML baris tunggal:
<link rel="stylesheet" type="text/css" href="style/ style.css"/>
Perhatikan bagaimana href menjalankan stylesheet atribut Anda.
Baris kode ini untuk menyisipkan di header bagian HTML, yaitu, antara <head> dan </ head>. Sebagai contoh: br>
<html>
<head>
<title> dokumen Saya </title>
<link/>
</head>
<body>
...
Link ini memberitahu browser bahwa harus menggunakan aturan tampilan file HTML dari berkas-CSS.
Yang paling penting di sini adalah bahwa beberapa HTML- dokumen dapat merujuk kepada satu stylesheet. Dengan kata lain, salah satu CSS-file dapat digunakan untuk mengontrol tampilan dari himpunan-dokumen HTML. Artinya, perubahan dalam satu file style sheet eksternal mempengaruhi semua HTML-dokumen, kotoryeh dihubungkan.
Hal ini dapat menghemat banyak waktu dan usaha. Jika, misalnya, ingin mengubah warna latar belakang 100 halaman situs, stylesheet menyelamatkan Anda dari harus mengubah secara manual seratus HTML- dokumen. Menggunakan CSS, perubahan ini dapat dilakukan dalam beberapa detik, hanya dengan mengubah satu kode pada style sheet pusat.
Mari kita lihat bagaimana melakukannya. Cobalah sendiri.
Dibuat file style.css dan menggunakan by-line editor, masukkan sebagai berikut:
body {
background-color: # FF0000;
}
Buka Blok Editor, pilih "Edit" di wExplorer pada file index.html (jika tidak ada itu Anda harus membuat). Kemudian pilih Edit Header dan dalam "URL File dengan CSS-gaya" masukkan "style.css";
Dalam editor, sepanjang garis dari file index.html akan menjadi seperti berikut:
<html>
<head>
<title> index.html </title>
<link/>
</head>
<body>
<b> stylesheet pertama saya </b>
</Body>
</Html>
Kedua file (index.html dan style.css) dalam kasus kami harus berada dalam satu folder.
Pilih "View" pada editor, atau ketik alamat lengkap dari halaman Anda dengan nama situs pada browser Anda dan Anda akan melihat Halaman yang memiliki latar belakang merah. Selamat! Anda telah membuat style sheet pertama Anda!
Bacalah pelajaran berikutnya, di mana kita melihat beberapa sifat dari CSS.


Tidak ada komentar:
Posting Komentar