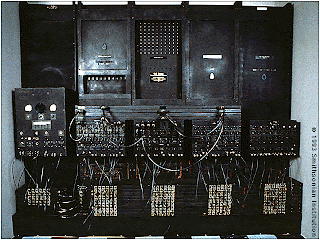
PERKEMBANGAN HARDWARE COMPUTER
BAB I
PENDAHULUAN
A.Latar Belakang
Komputer merupakan alat elektronik yang sangat membantu pekerjaan
manusia menjadi lebih cepat dan mudah. Dalam kehidupan sehari-hari,
komputer digunakan secara meluas dalam segala aspek kehidupan. Anak-anak
sekolah telah belajar komputer untuk melakukan tugas di sekolah maupun
menambah ilmu dari alat ini. Begitu juga orang dewasa dalam bekerja baik
itu mengetik, mengirim surat, mengedit data dan mendapatkan informasi .
Oleh karena itu, kita perlu mempelajari perkembangan komputer ini.
Teknologi saat ini berkembang pesat dan kita cenderung mengikuti
perkembangannya. Dalam hal mengetik dokumen, dulu kita masih menggunakan
mesin ketik manual dan sekarang hampir semua orang menggunakan
komputer. Begitu juga dalam hal menyimpan lagu, dulu kita masih
menggunakan kaset dan piring hitam, namun sekarang kita menggunakan CD
yang bisa didengarkan melalui komputer. Begitu juga bidang – bidang
lainnya telah banyak memanfaatkan komputer.
Perkembangan teknologi yang semakin pesat akan membuat kita
ketinggalan jika kita tidak mempelajarinya. Untuk itu paper ini membahas
perkembangan hardware secara terperinci sehingga kita tidak bingung
ketika membeli maupun memanfaatkan komputer.
B.Rumusan Masalah
Berdasarkan latar belakang masalah di atas maka rumusan masalah yang akan dibahas dalam paper ini adalah :
1.Apa saja yang termasuk ke dalam komponen hardware komputer?
2.Bagaimana perkembangan penggunaan komponen hardware komputer?
C.Tujuan
Tujuan dari paper ini yaitu:
Memaparkan pengertian hardware dan kompoonen-komponennya.
Mengetahui perkembangan hardware.
BAB II
PEMBAHASAN
A. Pengertian hardware komputer
Berdasarkan wikipedia, komputer adalah alat yang digunakan untuk
mengolah data menurut prosedur yang telah dirumuskan. Pada awalnya
komputer hanya digunakan untuk menghitung aritmatika seperti asal kata
“compute” yang artinya menghitung. Sejalan perkembangannya, komputer
dapat digunakan untuk banyak tugas yang tidak berhubungan dengan
matematika.
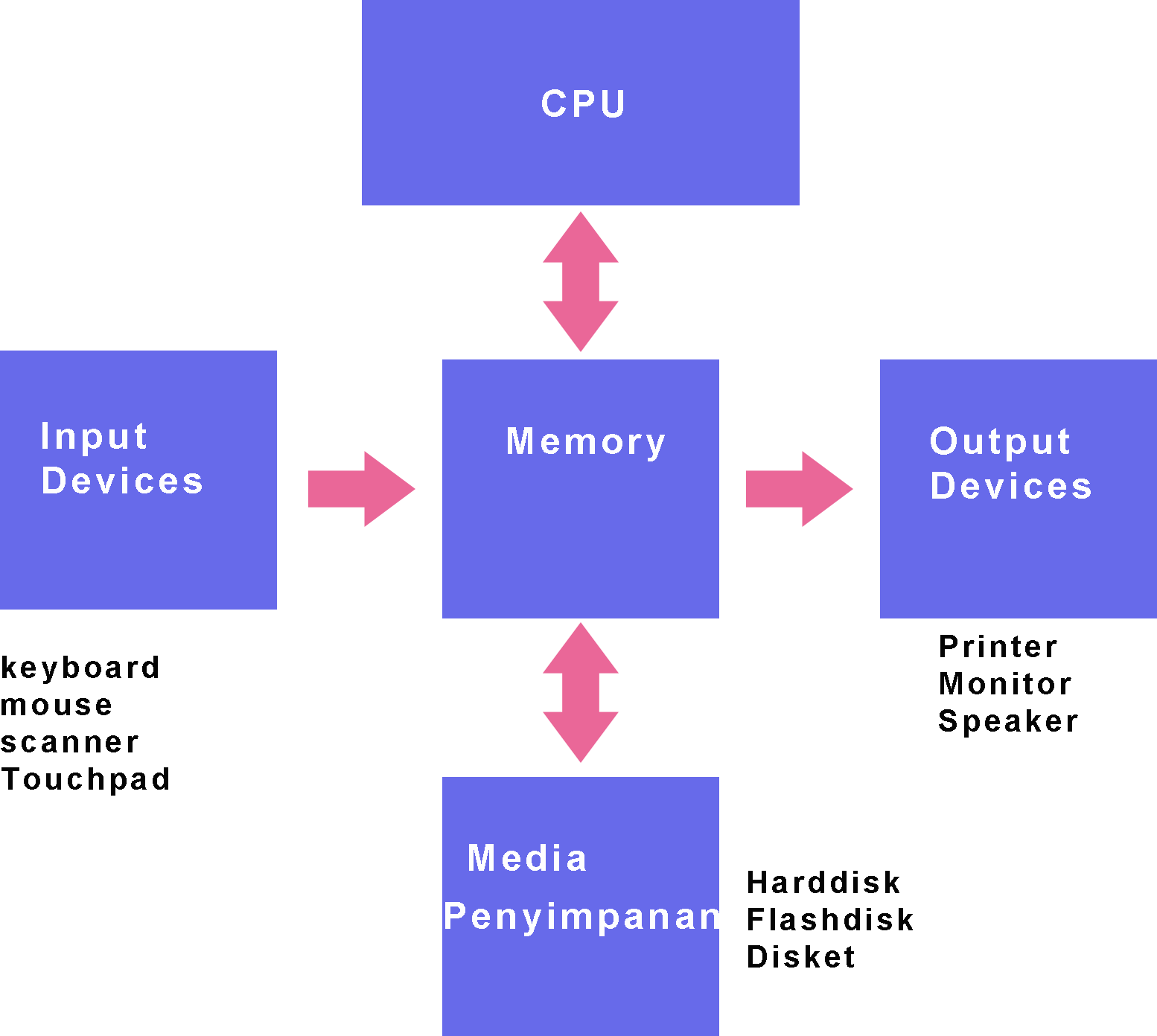
B. Komponen -komponen komputer
Komponen-komponen komputer yaitu :
Input Device
Output Device
Storage Device
System Unit
Communication Device
Input Device merupakan komponen hardware yang mengizinkan pengguna
untuk memasukkan data atau instruksi ke dalam komputer. Contoh input
device yaitu keyboard, pointing device, mouse, voice input, input gambar
dan input video.
Output Device merupakan peralatan yang memproses data dan
menghasilkan teks, grafik, audio, video. Contoh output device yaitu
printer, monitor, speaker, headphone dan proyektor.
Storage Device merupakan materi fisik tempat komputer menyimpan data,
instruksi dan informasi. Contoh storage device yaitu RAM, Harddisk,
DVD, smart card, USB disk dll.
System unit merupakan kotak yang berisi komponen elektronik dari
komputer yang digunakan untuk memproses data. Bagian-bagian system unit
yaitu motherboard , processor, memory dll.
Communication Device merupakan hardware yang mampu mentransmisi data,
instruksi dan informasi antar alat pengirim dan penerima. Contohnya
yaitu modem, wireless dll.
C.Perkembangan hardware komputer
C.1.Perkembangan komponen input device komputer
Peralatan input device yaitu
Keyboard : merupakan peralatan input yang berisi tombol yang user tekan untuk memasukkan data ke dalam komputer.
Pointing device :
a. Mouse : sebuah peralatan pointing yang ukurannya sebesar telapak tangan.
b.Trackball : peralatan pointing tetap dengan bola pada permukaannya.
c. pointing stick : peralatan pointing yang sensitif terhadap tekanan yang letaknya ada pada tombol-tombol keyboard.
d. Touchpad : peralatan pointing yang bentuknya kotak,kecil dan datar
yang sensitif terhadap tekanan dan gerakkan. Biasanya touchpad ada pada
notebook.
e. Joystick: peralatan pointing yang berbentuk tuas yang dioperasikan berdasarkan arah gerakan yang diinginkan.
f.Lightin pen : peralatan input yang dapat mendeteksi keberadaan cahaya dan digunakan pada layar khusus.
g.Stylus pen : peralatan input yang berbentuk bolpen yang menggunakan tekanan untuk memilih objek pada layar.
Voice input : proses untuk memasukkan data dengan cara berbicara melalui alat input khusus untuk suara.
a. Tape
b. CD/DVD Player
c.Radio
d. Midi
e. Microphone
Input gambar
a. Digital camera : peralatan yang mengizinkan pengguna untuk mengambil dan menyimpan gambar dalam bentuk digital
b. Optical Character recognition : teknologi yang melibatkan
pembacaan hasil tertulis , hasil print atau karakter yang tertulis dari
sebuah komputer dari dokumen biasa dan mengubahnya ke bentuk yang dapat
diproses. Contohnya pada dokumen tagihan.
c. Optical Mark recognition : teknologi yang membaca tanda hasil
buatan tangan seperti lingkaran kecil atau kotak untuk tes, survey atau
kuesioner.
d. Scanner : alat input dengan cahaya yang membaca grafik dan teks
kemudian merubah hasilnya ke dalam bentuk yang dapat diproses komputer.
e. Barcode Reader : peralatan optik yang menggunakan laser untuk membaca barcode
f. MICR reader : alat yang dapat membaca teks tertulis dengan tinta magnetis biasanya pada cek.
Input Video: proses untuk mengambil gambar bergerak secara penuh ke dalam komputer dan disimpan ke dalam harddisk/ DVD.
a. PC Video Camera : kamera digital yang memampukan sebuah rumah atau
bisnis kecil untuk mengambil video dan gambar tetap serta dapat
digunakan untuk video telephone call.
b. Video telephone call : sarana berkomunikasi melalui internet dengan bentuk video.
c. Video conference : pertemuaan antara dua orang secara terpisah
geografis dengan jaringan internet dalam bentuk audio dan video.
Inovasi Teknologi Input
a. Point of Sales terminal : sistem retail yang memampukan komputer
untuk mengelola operasi pembayaran customer (data pembelian, proses
kartu kredit/debit, pengupdatean inventory) untuk barang dan layanan.
b. Automated teller machine : mesin perbankan yang menghubungkan
sebuah komputer melalui jaringan yang memampukan pengguna untuk
melakukan self-service.
c. Smart Display : Monitor dekstop tipis yang terpisah dari komputer
yang berfungsi sebagai sebuah portable wireless touch screen yang dapat
mengakses komputer dari jauh.
d. Biometric input : teknologi autentikasi identitas seseorang dengan memverifikasi karakteristik seseorang.
e. Input untuk orang tunanetra: orang cacat dapat mengoperasikan komputer dengan menyentuh keyboard Braille input.
C.2.Perkembangan komponen output device komputer
Peralatan output device dapat berupa hard copy device, soft copy
device dan drive device. Hard copy device yaitu alat yang digunakan
untuk mencetak tulisan dan image pada media kertas atau film. Soft copy
device yaitu alat yang digunakan untuk menampilkan tulisan atau image
dalam bentuk elektronik seperti pada layar komputer. Drive device yaitu
alat yang digunakan untuk merekam simbol dalam bentuk yang hanya dapat
dibaca oleh mesin media.
Macam-macam peralatan output device yaitu:
Printer : merupakan hard copy device sebagai alat untuk mencetak
gambar maupun tulisan pada media kertas. Printer berkembang berdasarkan
kecepatan, kwalitas, model dan sistem percetakan yang berbeda- beda.
a. Line Printer
Line Printer merupakan printer yang mempunyai kemampuan untuk
mencetak satu baris (line) dalam satu saat. Kecepatannya sangat tinggi
namun kwalitasnya masih kurang dibandingkan dengan mesin ketik.
b. Printer Dot Matrix
Printer Dot Matrix merupakan printer yang menghasilkan cetakan berupa
titik-titik yang saling berhubungan. Kwalitasnya masih rendah dan
suaranya cenderung keras. Kelebihannya printer ini awet dan harganya
lebih murah karena masih menggunakan pita tinta.
c. Inkjet Printer
Inkjet Printer merupakan printer yang menggunakan tinta untuk
mencetak sehingga kwalitas hasil cetakkannya bagus. Kecepatannya
tergantung pada merek inkjet printer yang digunakan. Hasil cetakkan
lebih lama kering dibandingkan dengan laser printer.
d. Laser Printer
Laser Printer merupakan printer yang dapat menghasilkan cetakan
dengan sangat cepat dan kwalitas cetakkan mirip sekali dengan aslinya.
Proses pencetakkannya dilakukan dengan memfokuskan gambar dengan titik
pertitik yang dilakukan oleh semi konduktor laser.
e. Plotter
Plotter merupakan printer yang dirancang khusus untuk mencetak
grafik. Printer ini menggunakan pena-pena tinta dan ukurannya besar
sehingga dapat mencetak gambar ukuran besar dengan jelas.
f. Inkjet Plotters
Inkjet Plotter merupakan plotter yang menggunakan semprotan tinta
yang akan menempel pada kertas yang tergulung pada sebuah drum. Inkjet
Plotter dapat menghasilkan berbagai kombinasi warna gambar secara cepat,
tenang dan tepat.
g. Printer Digital
Printer Digital merupakan printer yang mencetak foto secara cepat dan pengoperasiannya juga sederhana.
Monitor : merupakan soft copy device berupa signal elektronik gambar
yang tampil di layar monitor. Perkembangan monitor berdasarkan ukuran
dan tingkat resolusi yang berbeda-beda.
a. CRT (Cathode Ray Tube)
Monitor ini cepat merespon warna dengan sudut penglihatan yang sangat
bagus. Bentuknya seperti tabung dengan layar cembung dan boros energi
listrik.
b. LCD (Liquid Crystal Display)
Monitor ini berbentuk flat, ramping, ringan dan tipis serta resolusi
rendah sehingga hemat energi listrik. Respon warnanya lebih lambat dan
pancaran cahaya lambat dan tidak melelahkan mata dibandingkan dengan
CRT.
c. PDP (Panel Layar Plasma)
PDP merupakan display panel datar. Biasanya digunakan sebagai monitor
TV yang besar. PDP menampilkan flatscreen ringan dengan harga yang
lebih mahal.
Speaker : output device yang mengeluarkan informasi melalui suara.
Perkembangan speaker berdasarkan rentang frekuensi pada pendengaran
manusia.
a. Tweeter
merupakan speaker berukuran kecil 0,5 inci – 4 inci. Frekuensinya
tinggi pada rentang 3500 Hz – 20 Khz seperti suara vokal, cymbal drum
dan dentingan alat musik lainnya.
b. Midrange
speaker ini berukuran 3-4 inci dengan frekuensi 350-4500 Hz. Midrange
biasanya disertakan dengan 1 set sistem 3 way car audio untuk
menyempurnakan high frekuensi sehingga vokal terdengar lebih fokus dan
jelas.
c.Midbass
speaker ini didominasi pada suara rendah , ukuran 5-7 inci dan f rekuensi 80-350 Hz.
d. Woofer
Speaker ini menghantarkan suara bass dengan frekuensi 100 Hz ke bawah dan ukurannya 8-10 inci.
Headphone : fungsinya sama seperti speaker yaitu mengeluarkan suara
namun kapasitasnya lebih kecil yang dipasangkan pada kedua telinga.
Inovasi Teknologi Output
a. Mesin Fax : peralatan yang mentransmisi dan menerima dokumen melalui jalur telepon.
b.Peralatan Multi Fungsi : peralatan tunggal yang terlihat seperti
mesin fotokopi tetapi menyediakan fungsi sebagai sebuah printer,
scanner, mesin fotocopy dan mesin fax.
c.Proyektor : peralatan yang mengambil gambar dari sebuah layar
komputer dan memproyeksikannya ke layar yang lebih besar sehingga
penonton dapat melihat secara jelas.
d. Force Feedback : teknologi yang mengirimkan suatu perlawanan ke
peralatan output sebagai respon dari user . Contoh : efek getar pada
joystick pada saat sebuah mobil menabrak dinding pada sebuah game.
C.3.Perkembangan komponen storage device komputer
a. Primer
Memory/RAM : menyimpan data yang akan diartikan dan dieksekusi dengan processor
b. Sekunder
Harddisk : menyimpan sistem operasi , sofware operasi, data user dan informasi .
CD/DVD : menyimpan sofware, back up, film maupun musik yang terdiri
dari disk portable berbentuk lingkaran dan datar terbuat dari metal ,
plastik atau lacquer.
Mobile Storage : menyimpan digital atau file untuk dipindahkan.
Floppy Disk : menyimpan file kecil untuk dipindahkan
ZIP Disk : media magnetik portable yang dapat menyimpan dari 100 – 750 MB data.
Smart Card : media penyimpan yang mirip dengan kartu ATM dan dapat
menyimpan data pada sebuah mikroprocessor tipis yang ditanamkan pada
sebuah kartu.
USB Disk : alat penyimpan storage yang dapat digunakan cara memasukkannya ke port USB pada sebuah komputer.
C.4.Perkembangan komponen system unit komputer
Motherboard : main circuit board dari sistim unit terdiri dari processor slot, memory slot dan expansion slot
Processor / CPU : komponen yang berfungsi untuk mengartikan dan melakukan instruksi dasar operasi sebuah komputer.
C.4.Perkembangan communication device komputer
Peralatan communication device yaitu :
1. Modem : alat yang mengubah signal agar dapat melakukan transmisi data/informasi melalui jaringan telepon.
a. Dial-up Modem : modem yang digunakan untuk berhubungan dengan jaringan dial-up (jaringan telepon analog).
b. Cable modem : modem digital yang mengirim dan menerima data digital pada jaringan televisi kabel .
c. ISDN/DSL modem : modem yang digunakan untuk berhubungan dengan ISDN/DSL (jaringan telepon digital).
d. Network card : adapter card/ compact flash card yang memampukan komputer untuk mengakses ke sebuah jaringan.
2. Wireless access point : peralatan komunikasi yang mengizinkan
komputer dan peralatan untuk mentransfer data secara nirkabel diantara
peralatan / komputer itu sendiri atau ke jaringan kabel
BAB III
PENUTUP
A.Kesimpulan
Hardware komputer memiliki komponen-komponen yaitu Input Device,
output device, storage device, system unit dan communication device.
Masing-masing komponen memiliki alat-alat yang selalu berkembang.
Peralatan Input device yaitu keyboard, pointing device, voice input,
input gambar dan input video serta terdapat juga inovasi teknologi
input yang memiliki kegunaan khusus.Peralatan Output device yaitu
printer, monitor, speaker, headphone dan inovasi output yang mengalami
perkembangan multi fungsi. Peralatan storage device yaitu memory,
harddisk dll. Peralatan sistem unit yaitu motherboard, CPU dll.
Peralatan communication device yaitu modem dan wireless.
B.Saran
Perkembangan hardware semakin canggih dengan bentuk dan ukuran serta
kemampuan yang berbeda-beda. Dengan mengetahui perkembangan hardware,
kita dapat memanfaatkan hardware tersebut sesuai kebutuhan.